Responsive Web Design
Get responsive.
Expand your online reach with a mobile-ready website.
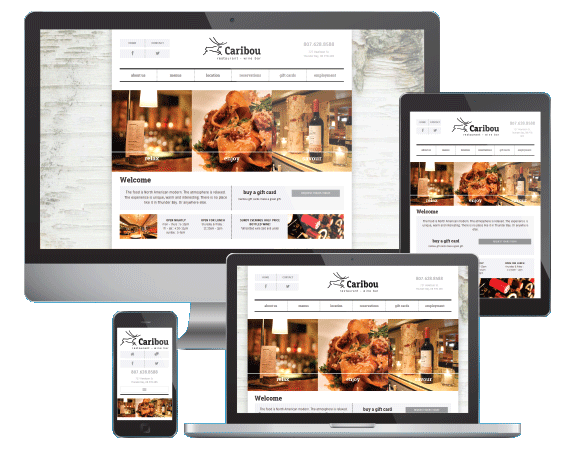
Having a responsive website means you are allowing your visitors to consume your website's content their way - no matter what device they are using. Your website will look great on a desktop, tablet, phone, or any other device with a web browser.
Desktop browsing is no longer the top method of browsing webpages. In fact statcounter.com suggested in January 2016 that mobile browsing accounts for up to 38% of all website traffic. This means that almost 2 in 5 of your website's visitors could be viewing your website with a mobile device.
How does your website currently scale?

Scalability
Your website will look great no matter what device your visitors are viewing it in. Resulting in a very fluid user experience.
Accessibility
Content and layout adjusts to the size of the device your visitors are viewing it in. Valuable website content is easier for them to access.
SEO Benefits
Many search engines recommend and prefer the use of responsive design over other mobile solutions because the content all lives on one URL.
Cost-Effective
There's no need to pay for the development of a separate mobile website, as the content and code remain the same across all devices.
Are you ready to get responsive?